cables.gl is a wonderful creative environment for everything the browser can do visually – interaction, motion, and 3D. And now it sports a full open source MIT license and a version you can download and use offline.
cables.gl I’ve raved about for some time as an essential addition to the arsenal of anyone working with interaction design, digital media and digital art, and live visuals. I know it’s easy to get bogged down in the sheer number of tools that are out there now – an astounding number that is even free or has at least some basic community/free license. But the reality is, once you get comfortable with tools ranging from TouchDesigner to Three.js JavaScript coding, you can move fairly comfortably from tool to tool to hack what you need, especially when prototyping. So you might well try something quickly with a collaborator with cables.gl before diving into full-blown custom code or patching.

I’ve been messing with this as it was in development, but now it’s official: cables.gl has a complete MIT license. And you no longer need an Internet connection when you work – especially essentially as you invariably find yourself doing an installation or performance away from a reliable connection.
Opening this up is already a big deal, and it’s encouraging (even surprising) to see something as flexible as the MIT license. As they put it, this is about a few components:
- Licence: MIT licence gives you all the freedom for your work
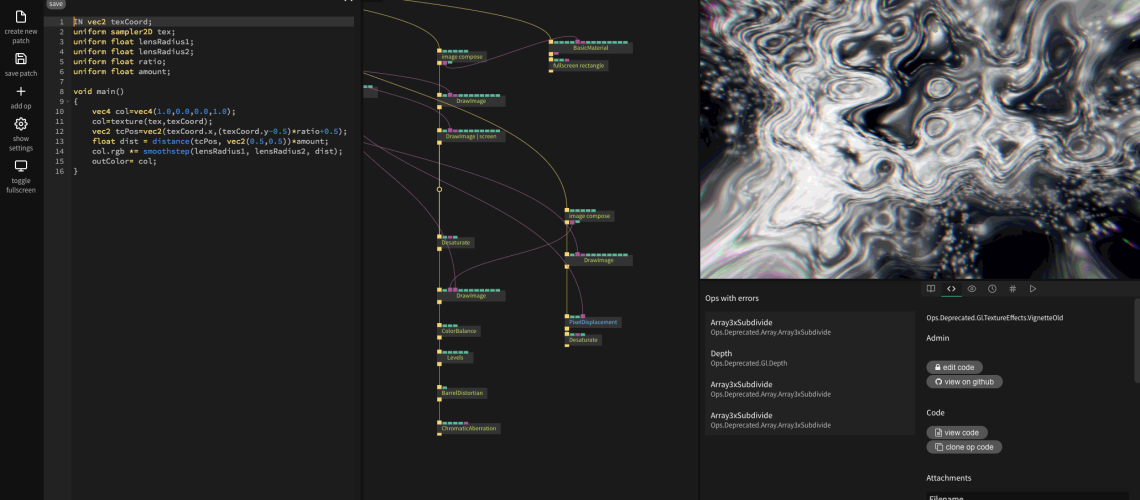
- Transparency: inspect the code, understand the tool, help us improve
- Make it yours: customise cables to fit your specific needs
- Join the dev community: contribute to cables development
- Smooth workflow: integrate easily with your local development setup
The standalone offline release is a revelation. And yeah, if you’re like me you don’t really feel comfortable until you’ve got a standalone version, even if you’re working on a fast Internet connection. Again, they’ve broken down what that means – as if you need to be sold on this part:
- Work anywhere: even offline – no internet required.
- Local asset freedom: use files and assets without restrictions, ensuring privacy
- Code your way: use your preferred code editor for development
- Fixed version: work with one version for reliability
- Security unchained: wave goodbye to browser security headaches
- Develop with npm: use npm packages for native functionality
Shut up and take my – uh, not money – take my download?
That npm thing alone is a big deal.
So, if you’re behind on your cables.gl action, here are some videos to get you going. Enjoy!
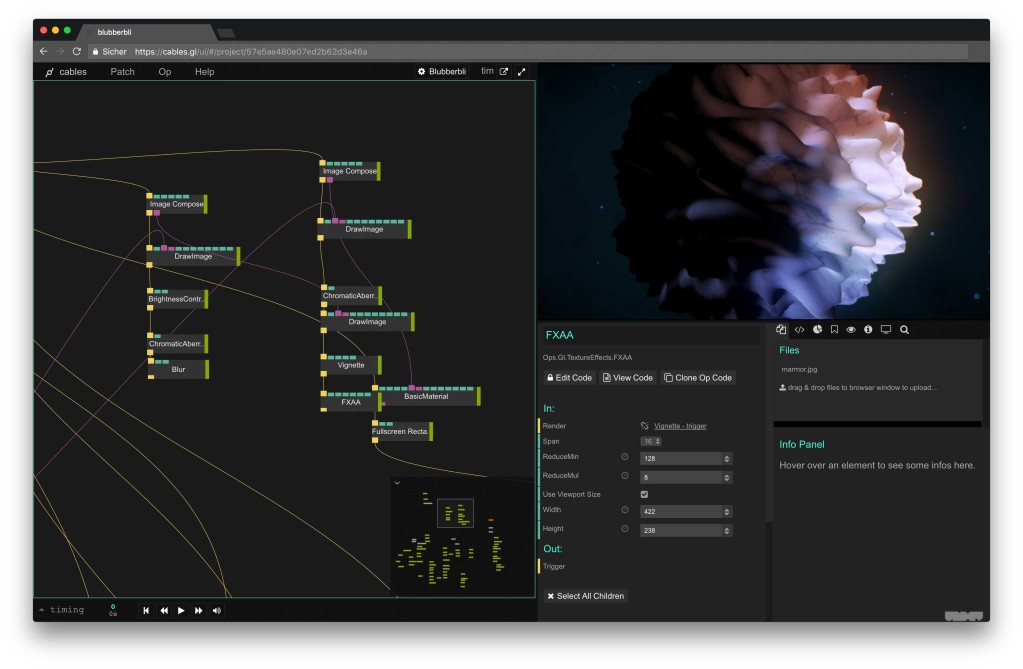
Check it, and now with a download button:
It can look really gorgeous:
https://cables.gl/made-with-cables/
Plus, catch up on your CDM coverage:
And remember 2019, when Ted gave us this great introduction? It proved prescient: